
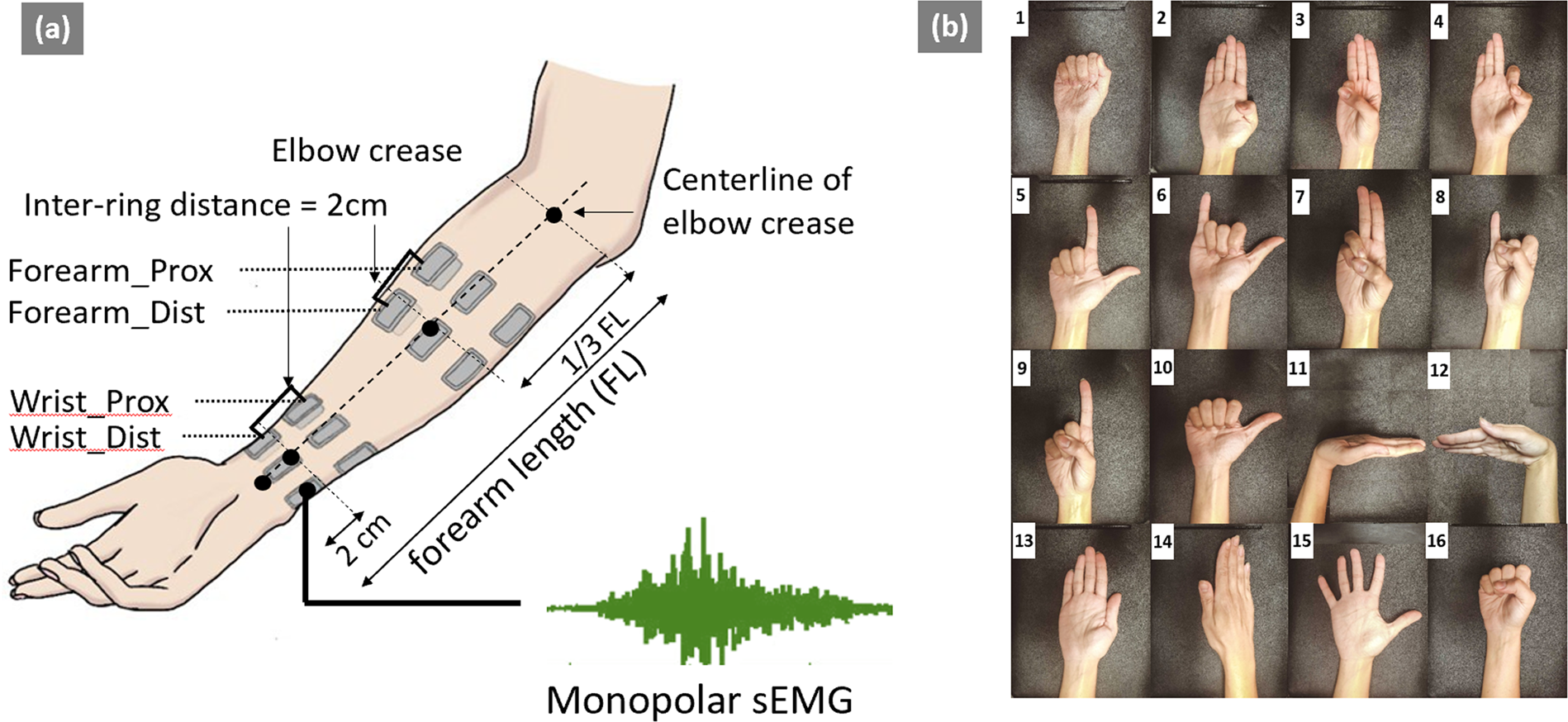
Multi-day dataset of forearm and wrist electromyogram for hand gesture recognition and biometrics | Scientific Data

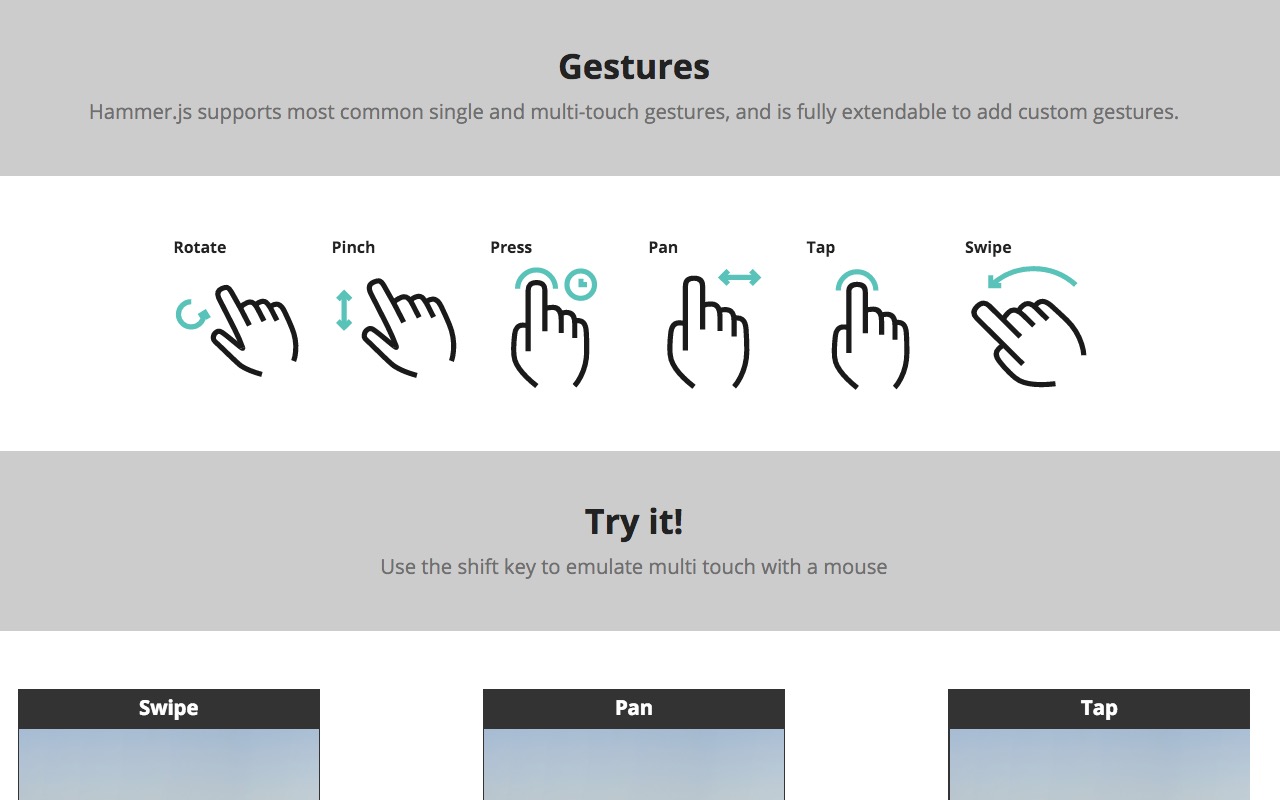
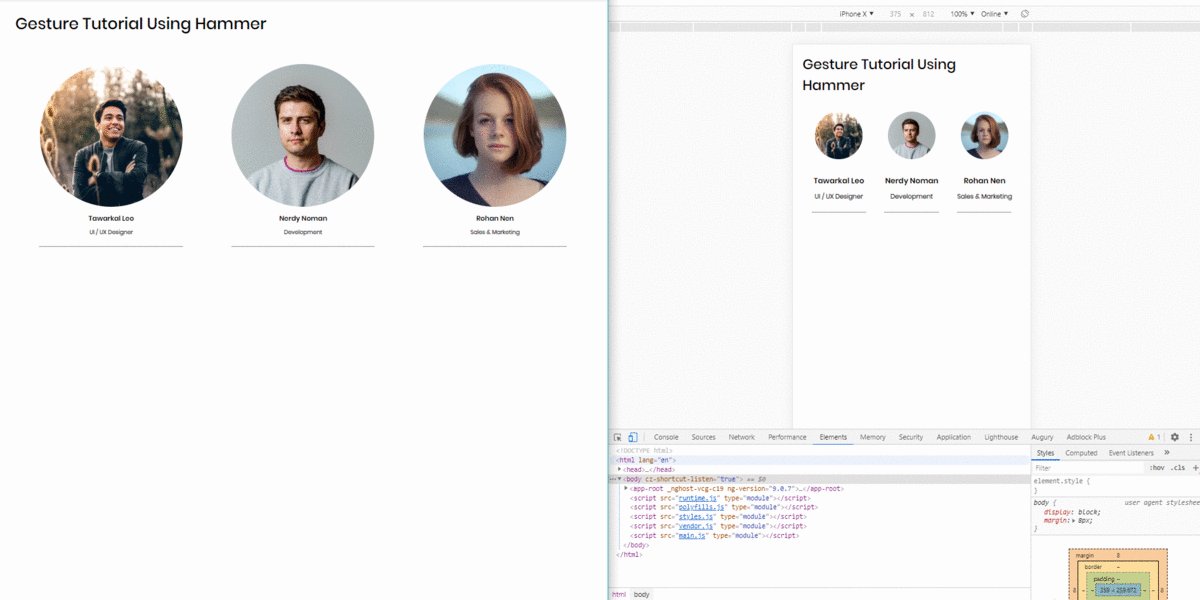
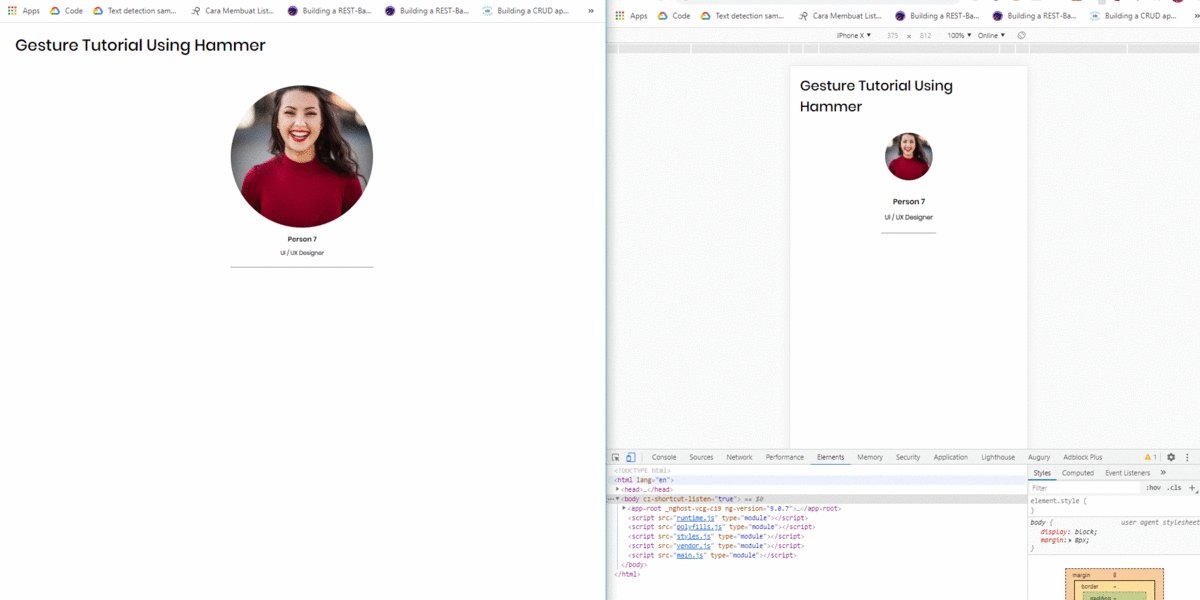
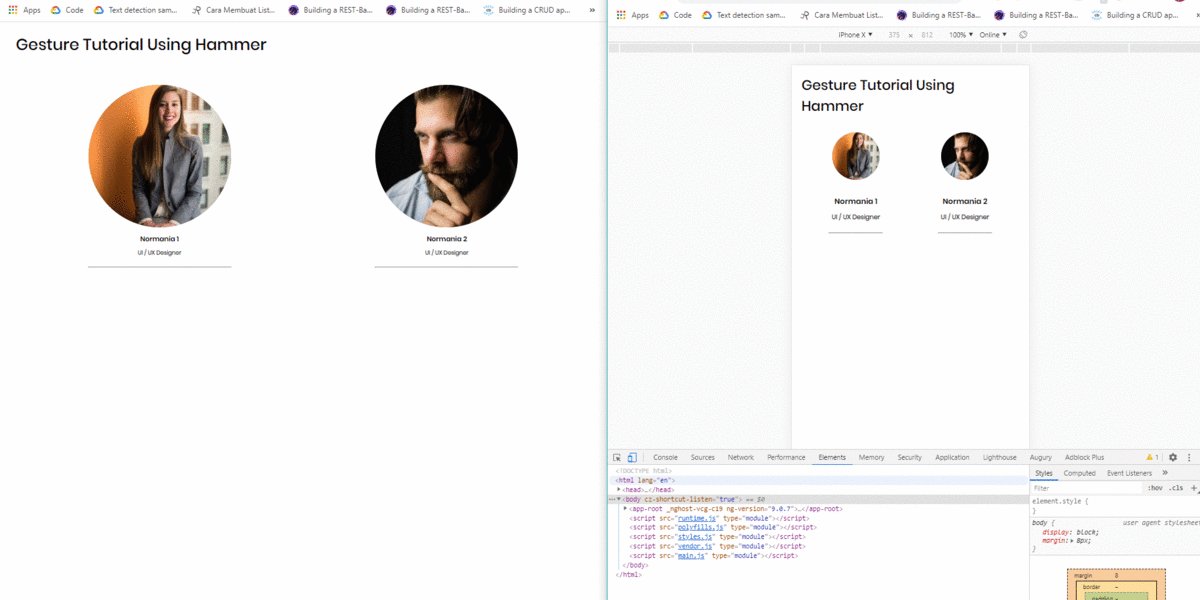
Hand gesture recognition using Handtrack.js and Hammer.js - Rotate and Pinch Demo (forked) - Codesandbox

Hand gesture recognition using Handtrack.js and Hammer.js - Rotate and Pinch Demo (forked) - randomcolor9.5 - Codesandbox

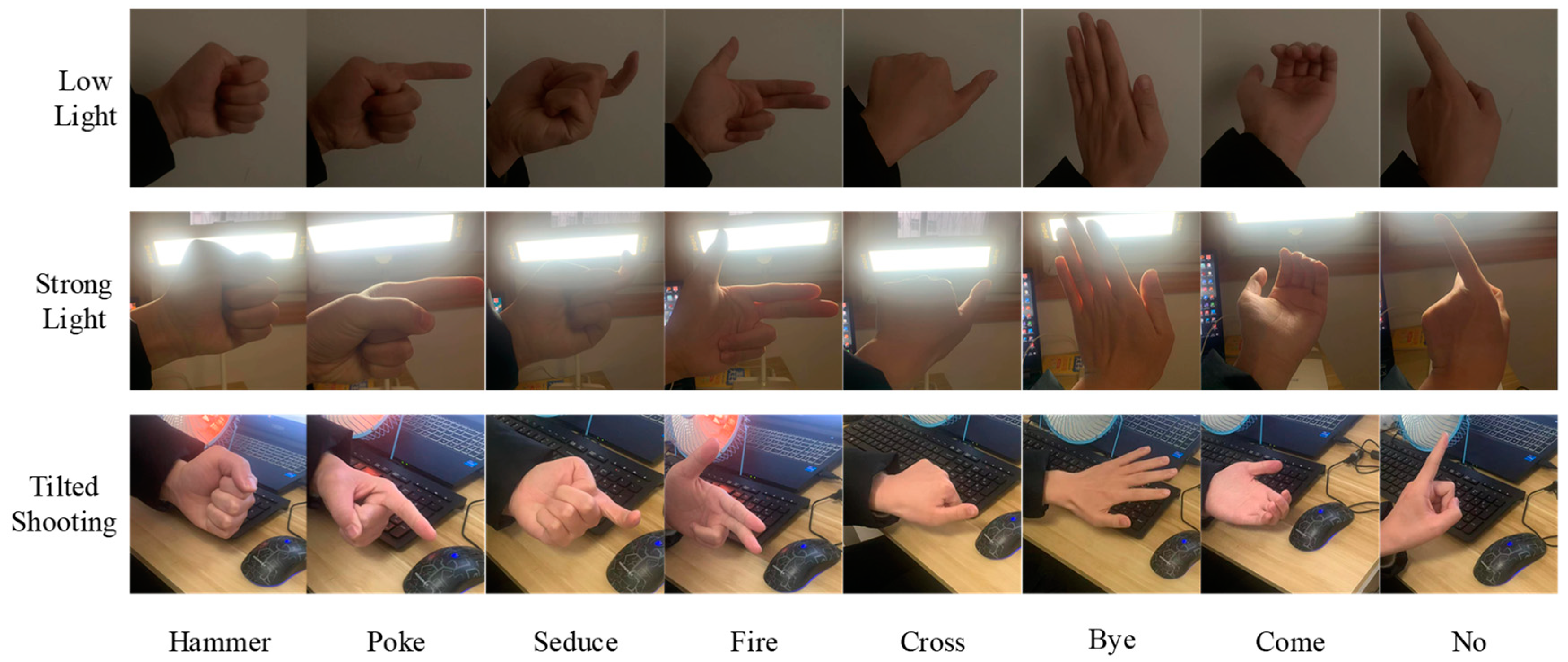
Applied Sciences | Free Full-Text | HandFormer: A Dynamic Hand Gesture Recognition Method Based on Attention Mechanism

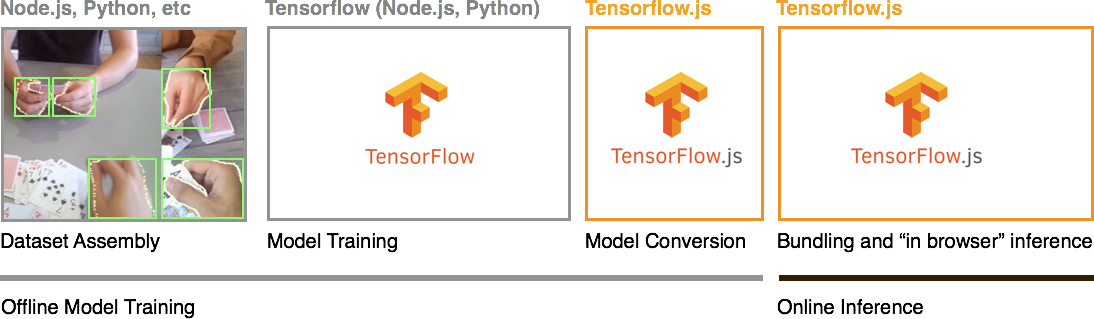
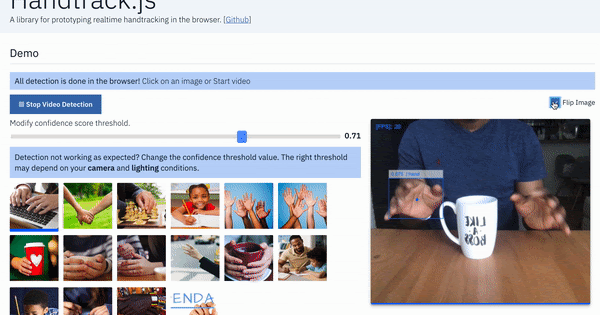
Handtrack.js: tracking hand interactions in the browser using Tensorflow.js and 3 lines of code — The TensorFlow Blog