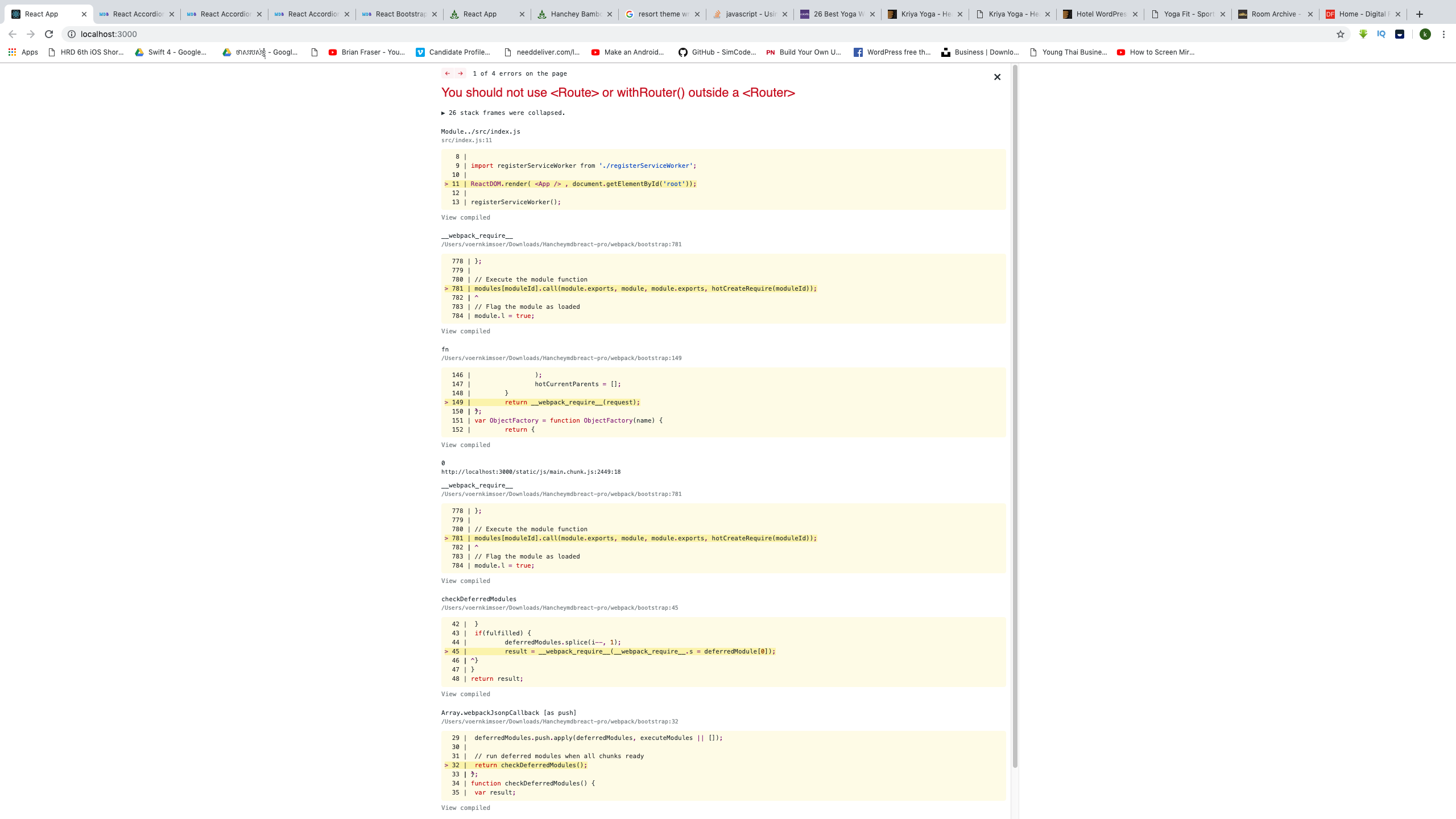
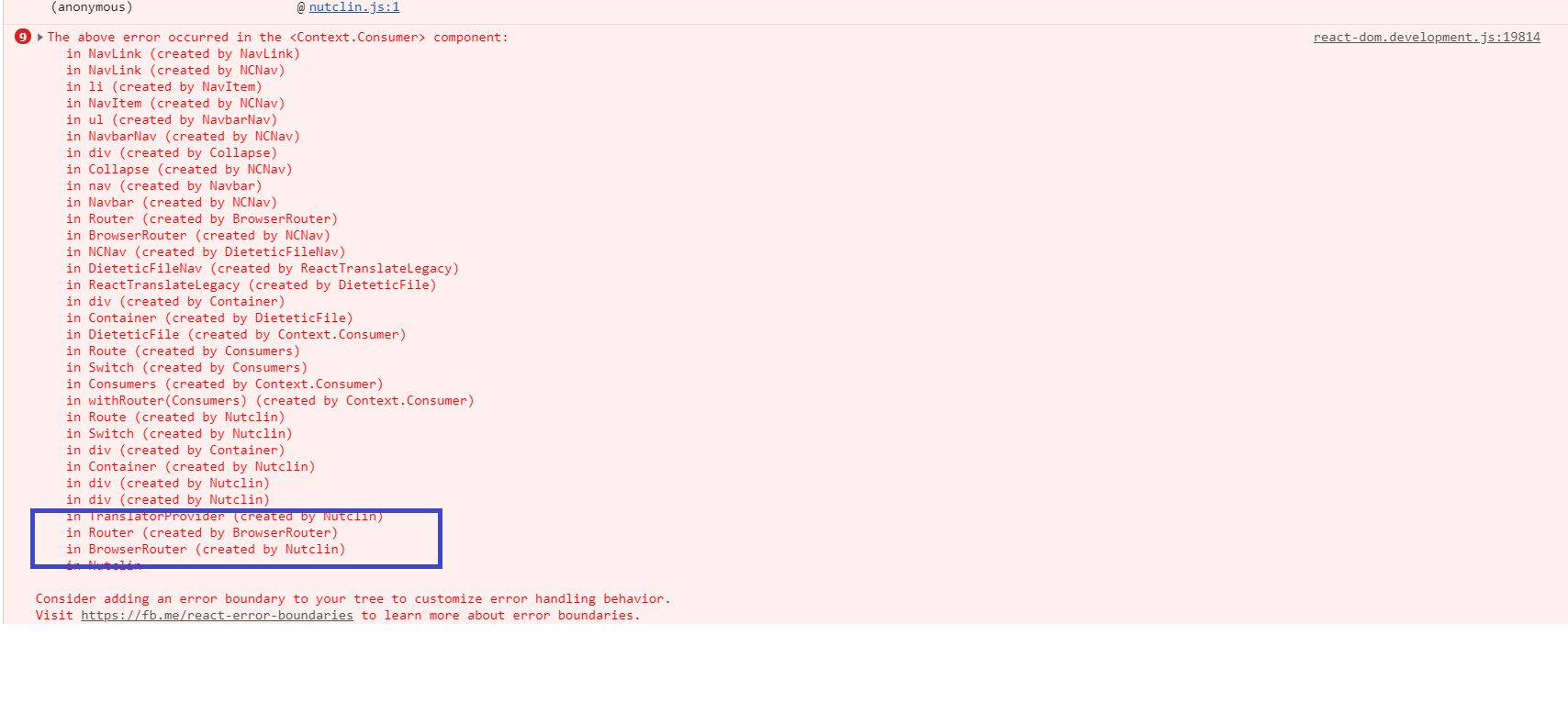
Wizard - You should not use <Route> or withRouter() outside a <Router> · Issue #834 · artsy/reaction · GitHub

javascript - connected-react-router - You should not use <Route> outside a < Router> - Stack Overflow

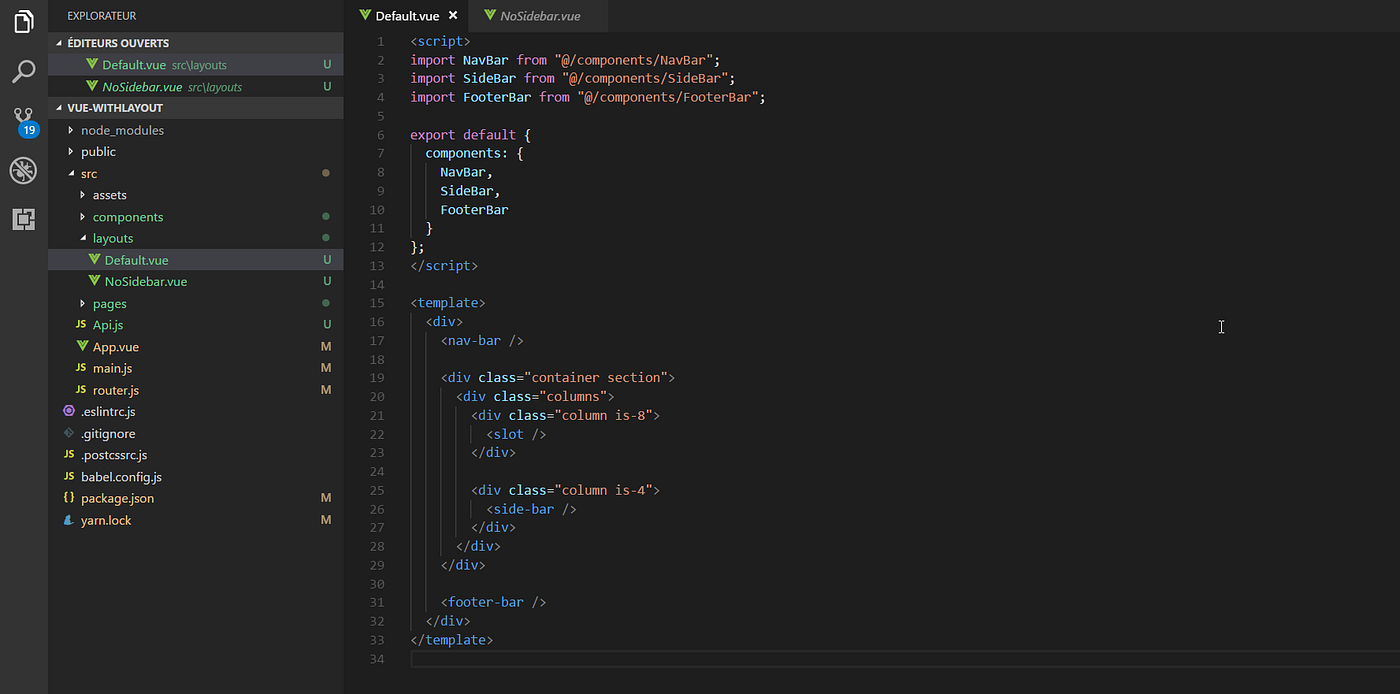
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by Futari Boy | ITNEXT

javascript - Storybook 5.2 (CSF) - How to add react-router-dom Link - "You should not use <Link> outside a <Router>" - Stack Overflow